The Problem
People are having difficulty finding information about events and to-do’s in group chats as a conversation goes on and key details are pushed up or lost.
The team assumed at first that we were creating a messaging app, when in reality, we were creating a connectivity app to organize details about their live to help them seamlessly get to that in-person meeting
The goal of the app was not to replace already existing productivity and messaging apps like Google Calendar and Facebook Messenger, but to focus on assistive planning and detail management, while making it fun and collaborative.
A key feature of this plan would be to utilize an AI to be your virtual assistant
Project Overview
Timeframe:
Tools:
My Roles:
3 weeks in January 2023; Client Project
UX Designer
Figma, FigJam, Notion, Maze, Otter, and Google Suite
Team:
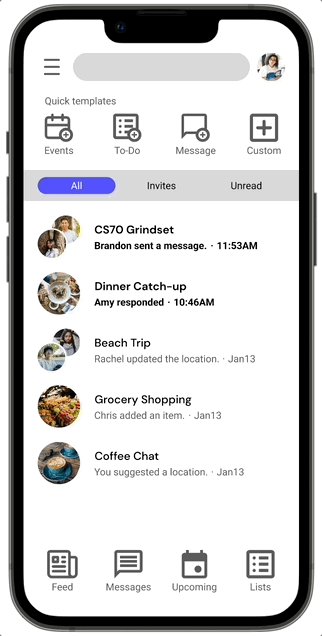
The Solution
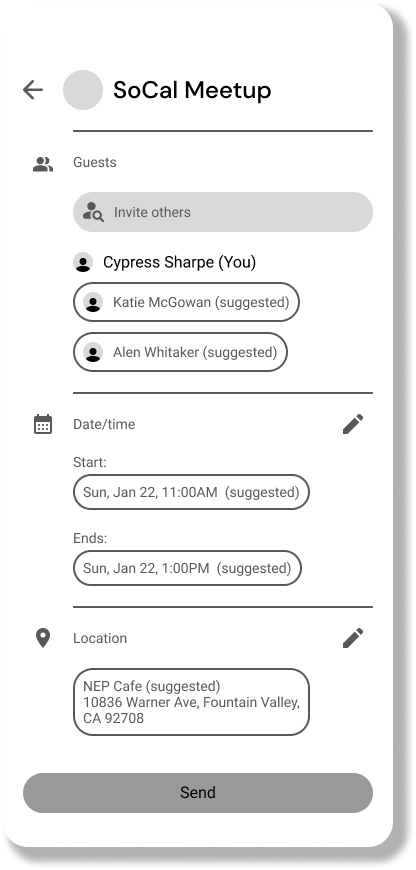
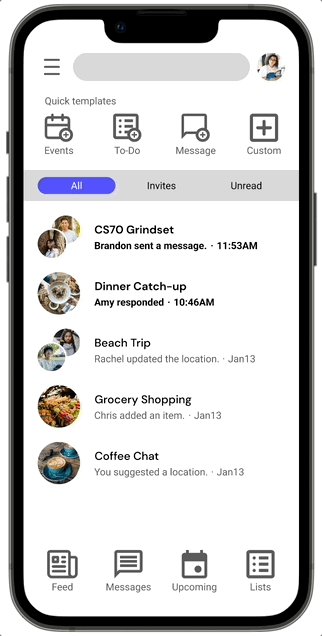
The team created a connectivity app focused on AI suggestion-based event creation.
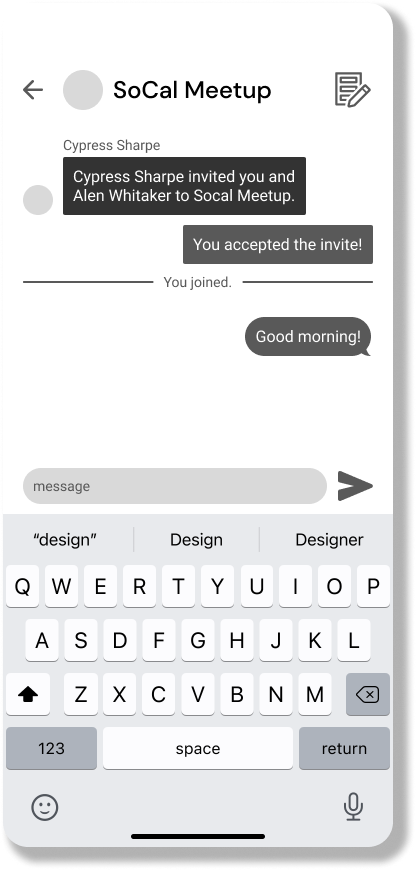
Here, the details of the conversation thread only displayed the actions or engagement from people who accepted the event.

The Design Process
Researching to Empathize
To understand potential early adopters of the product, the team started by conducted 9 user interviews over the course of two rounds of interviews. In these sessions we wanted to know:
What messaging apps to users use, and why?
How do they keep track of details and to-dos in their day-to-do?
How important is collaboration to them in planning events?
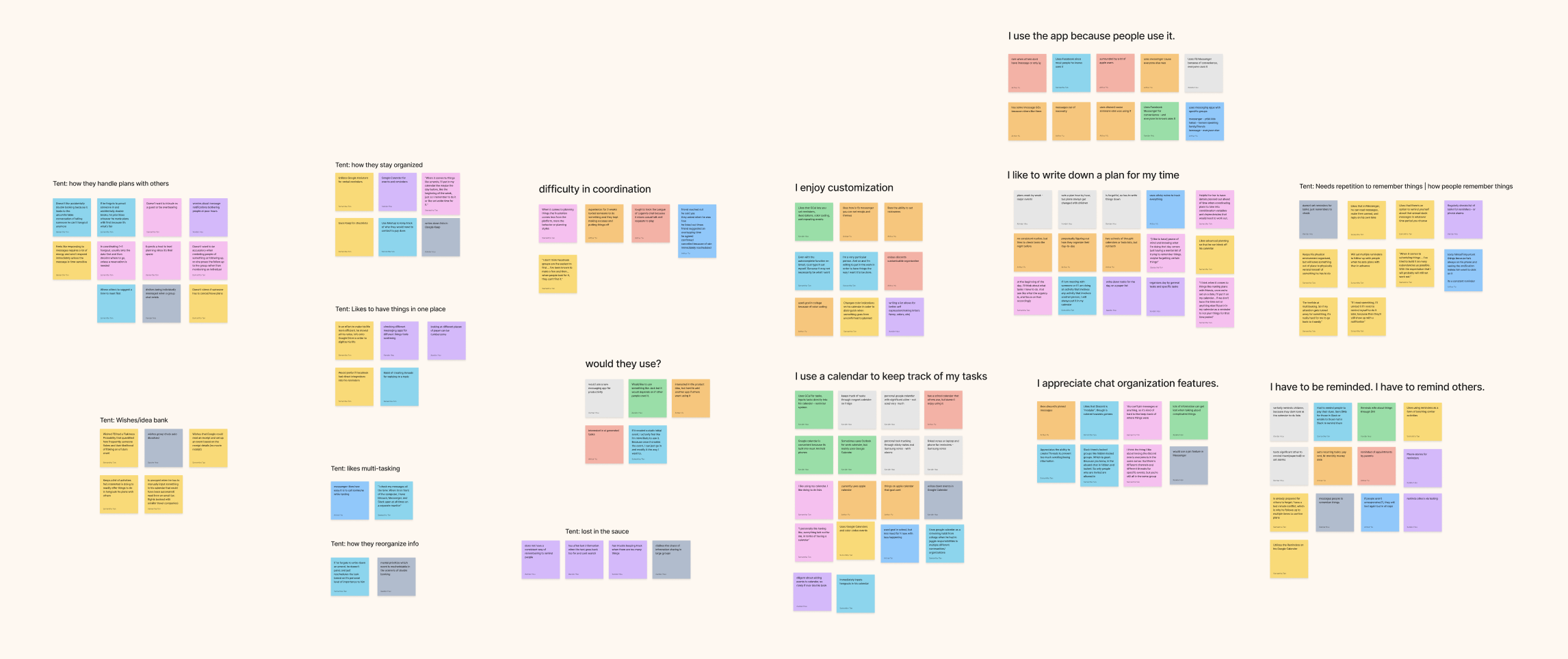
Synthesized Data
In reviewing our affinity map, we found a few key takeaways:
That people had difficulty finding information for events planned in group chats, despite using the search feature
Users wanted their information to be organized in a clear way
Users had trouble managing information across different platforms
Problem Statement:
This led us to our problem statement, which guided our design process of the onboarding flow.
Individuals need a way to coordinate plans without disrupting the conversation to prevent significant details from becoming lost so that they focus on rekindling relationships."
How Might We:
We also brainstormed some “how might we” statement, the following standing out to us the most:
HMW… organize casual conversation?
HMW… finally make the first move?
HMW… track important information?
Our Heros & Their Story
For us, it made sense to focus on a hero story rather than a specific persona.
Introducing Cypress and Katie:
“Cypress and Katie were best friends in high school, but ended up going to different colleges. With busy semesters, they've had a hard time keeping in touch through messages.
In an effort to reconnect after 4 years, Cypress reaches out to Katie.”
Taking Inspiration from Google Calendars and Facebook Messenger: Comparative Analysis
Users were using Google Calendars for it’s clean UI that highlighted important details for the event, including
date
time
participants
location
Additionally, they were using communication apps like Messenger for it’s smooth UI and connectivity to wider social platforms like Facebook, which folks in their circle were already using.
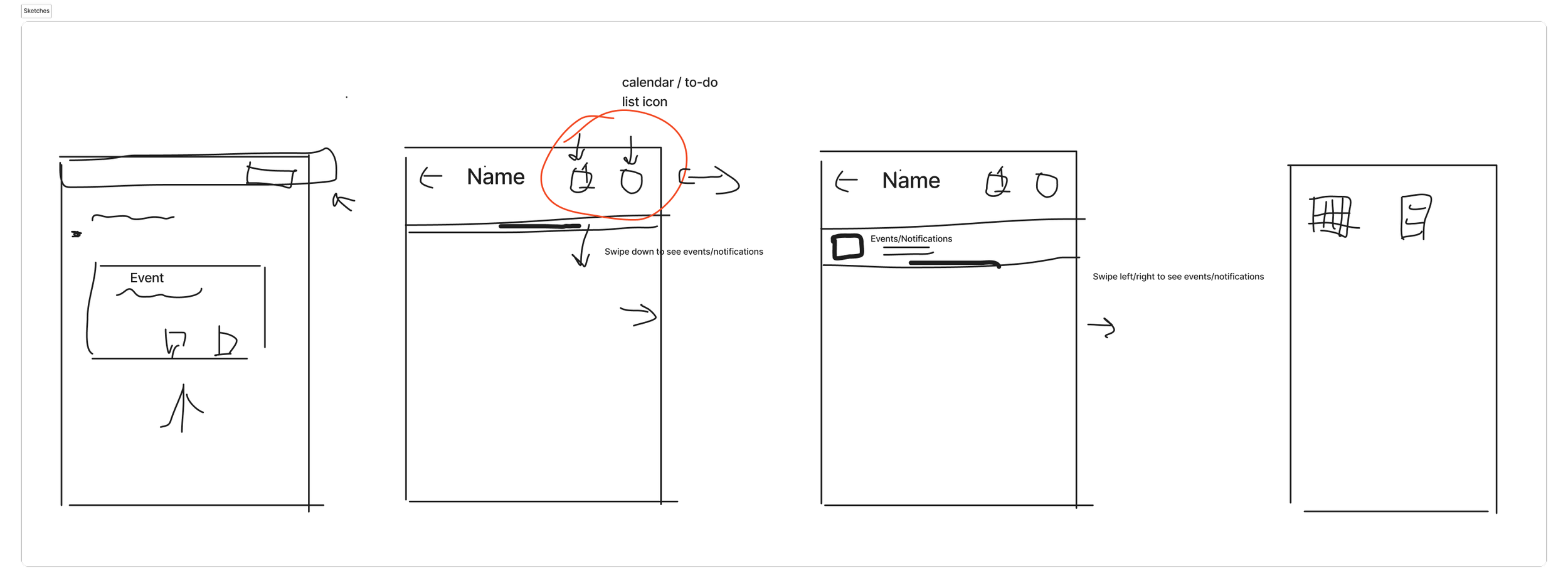
Design Studio & Initial Idea
Knowing more about the problem, we wanted to be able to create a way for people to easily plan events and keep it’s details in one place.
We ran a design studio resulted in a number of sketches showing combined versions of a planning and messaging app, and we drafted the first iteration below.
Users would be able to choose Guests based on prior conversations and frequency in communication.
For dates and times, suggestions would be given by calendar availability.
For location, the app would give options based on location history.
On the recipient side, the option to chat back or make alternate suggestions would help the planning be more collaborative.
From Concept Testing to Pivoting
To test our findings, we connected with our client to get feedback and make sure we were on the right track.
Unfortunately, we found ourselves re-creating the wheel. Rather than trying to replace apps like GCal and Messenger, we had to shift our focus to creating a way to facilitate more efficient planning so users could get to their meeting.
Iteration: Back on Track!
Going back to the drawing board, we knew our understanding of how the user would exchange information was directionally correct. So we focused primarily on the exchange between the event “Creator” and the “Guest” and how the interface or interaction may work on both sides.
From event creation to suggested details, Jack would decrease time spent trying to figure out the event details.
It would allow for clear organization of to-do’s and conversations that need response.
And keep the exchange focused on the event itself so you always know what’s happening and never lose the details amongst the chatter and meme sharing ever again.
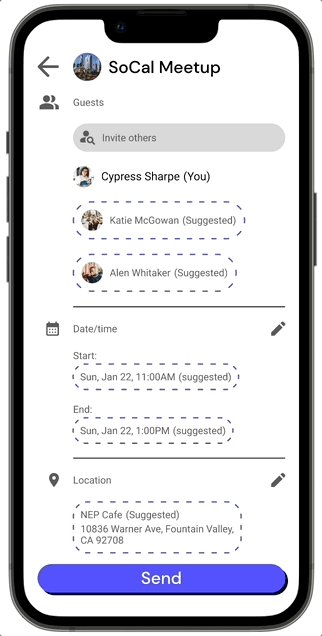
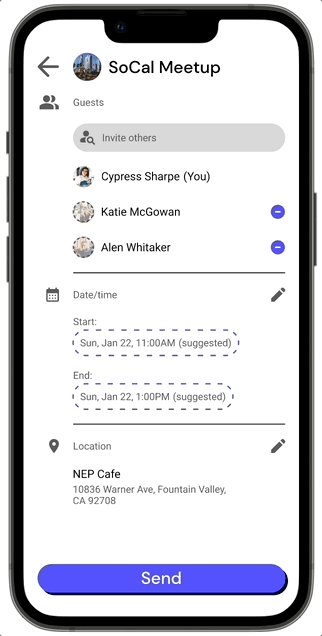
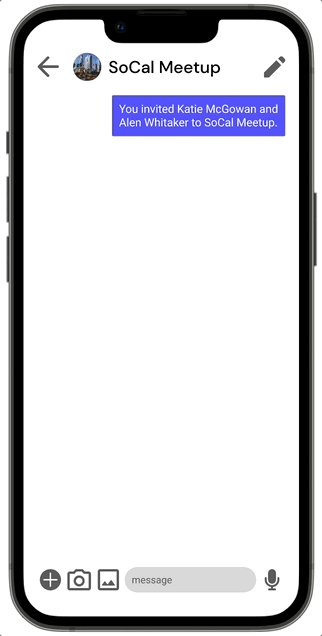
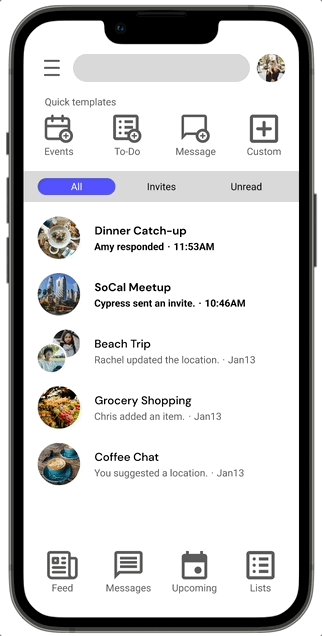
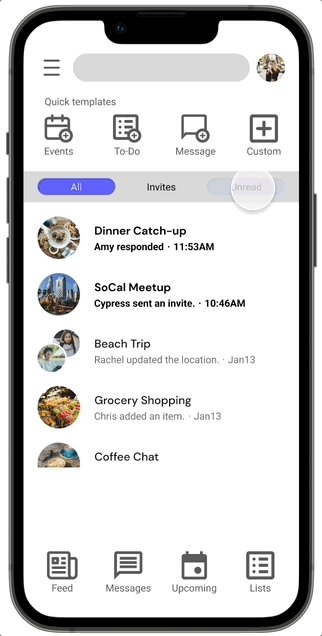
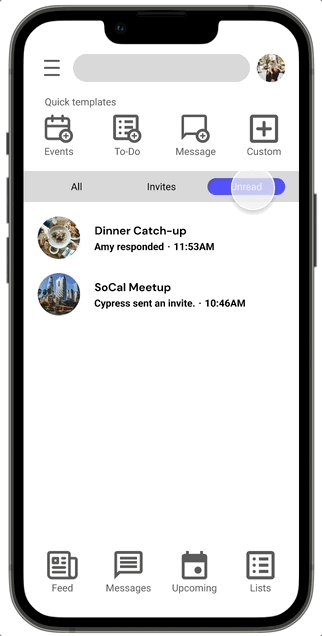
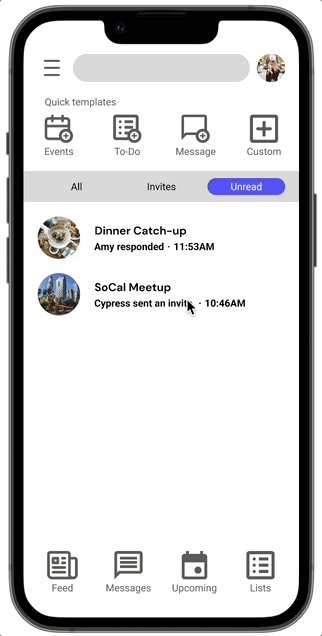
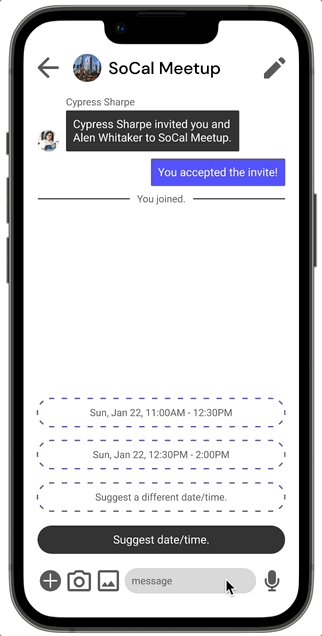
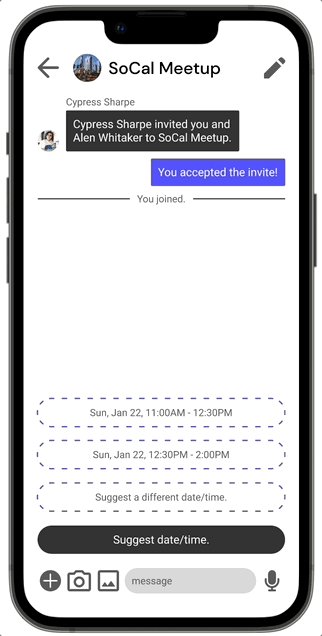
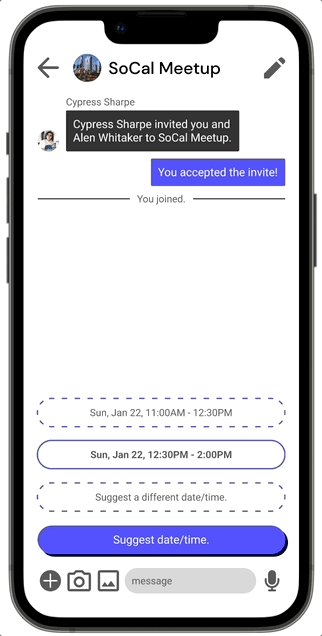
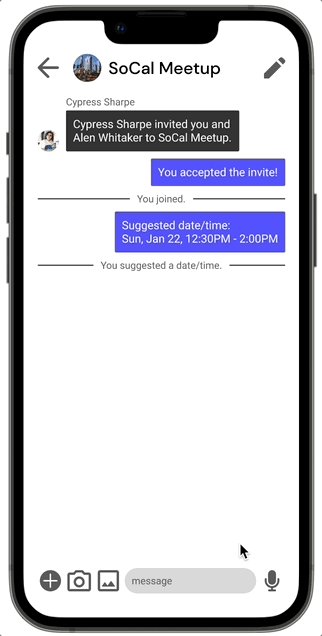
Final Proposed Solution
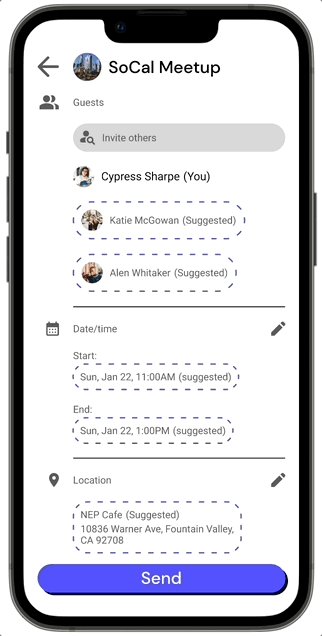
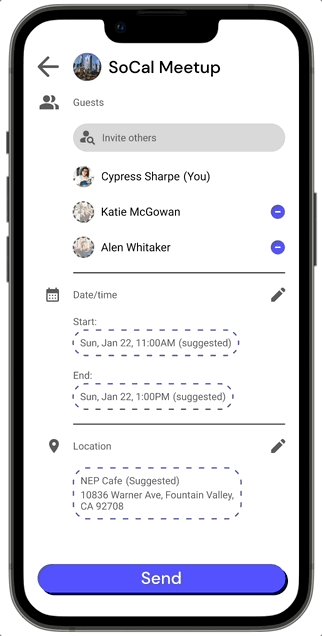
Cypress: the Creator Flow
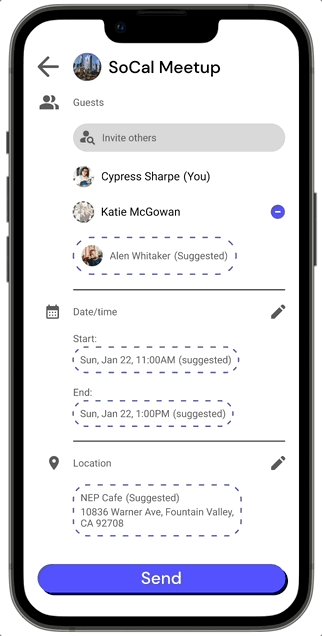
Katie: the Guest Flow
Next Steps
While the app is still in a fledgling state, we see the possibilities here and want to build more of it’s bones.
In a second phase, we would want to:
Research how others reach out to those they haven’t talked to in a while
Was there anything awkward about it, why?
What was their most successful reconnection like? What went well?
More robust usability testing. While we were able to do a little usability testing, more data would give us a clearer direction for where to take our current flow.
Focus on building out the virtual “greeting card” or Facebook “poke” equivalent. We would want to focus on key features that bring folks the app and help make that re-introduction to those you want to reconnect with.
Reflection
With 0-to-1 Product Development, you just need to start. The project had a lot of unknowns and we ended up going through a major pivot, but the keeping in mind the cycle of iteration and learning helped us stay focused an get an MVP together.
Research the basics. Since we didn’t have a lot of context or experience in AI or machine learning it would have beneficial for us to have a foundational understanding of it to have a more viable product.
Can you spend too much time validating before designing? Considering the timeline we had, we had to be sure that we could deliver an MVP by agreed upon deadline. There definitely was more room for interviewing folks to build stronger use cases.
Interested in seeing more of my work?